Letzens hatte ich bei Heise von einer neuen Abhmahnwelle gegen Webseitenbetreiber gelesen. Der Grund ist, dass die angeschriebenen Betreiber Google-Fonts nachgeladen haben.
Dabei ist das Problem nicht die Verwendung der Fonts an sich: Diese sind frei verfügbar und dürfen von jedermann verwendet werden. Schwierig ist, dass diese dynamisch eingebunden wurden.
Jedes Mal wenn jemand die Website besucht, werden die Fonts dann von fonts.google.com nachgeladen. Google kann also nachvollziehen, wer wann welche Seite besucht hat.
Privacy-mäßig ist das natürlich nicht so schön…
Also habe ich mir angeschaut, wie das auf meiner bescheidenen Website eigentlich so aussieht und siehe da: Auch das Hugo-Theme blackburn, das ich verwende, lädt Fonts von Google nach. Aber nicht nur das, sondern zusätzlich auch diverse CSS-Dateien von cloudflare. Ich mag cloudflare nicht sonderlich gerne, also lag es irgendwie nahe, das entsprechend zu ändern.
Dabei fiel mir auf, dass Blackburn anscheinend gut geschrieben ist: Um die entsprechenden Änderungen vorzunehmen, musste ich nur in zwei kleinen Dateien ein paar Links anpassen, die entsprechenden CSS- und Font-Dateien herunterladen und im Ordner mit den statischen Assets ablegen. Fertig.
Dateien herunterladen

Mit der Entwicklerkonsole des Firefox konnte ich relativ einfach nachsehen, welche Requests beim Laden der Webseite genau gemacht werden und welche Dateien sie liefern. Diese Dateien habe ich anschließend mit wget heruntergeladen und im static/ Verzeichnis des Themes abgelegt. Dabei sollte darauf geachtet werden, dass Versionsangaben weggelassen werden, z.B. MathMenu.js?V=2.7.9 wird zu MathMenu.js.
Auflistung der benötigten Dateien:
static/css/all.min.css
static/css/androidstudio.min.css
static/css/fonts.css
static/css/grids-responsive-min.css
static/css/pure-min.css
static/js/MathJax.js
static/js/extensions/MathMenu.js
static/js/extensions/MathZoom.js
static/js/highlight.min.js
static/webfonts/1Ptxg8zYS_SKggPN4iEgvnHyvveLxVvaorCFPrEHJA.woff2
static/webfonts/1Ptxg8zYS_SKggPN4iEgvnHyvveLxVvaorCGPrEHJA.woff2
static/webfonts/1Ptxg8zYS_SKggPN4iEgvnHyvveLxVvaorCHPrEHJA.woff2
static/webfonts/1Ptxg8zYS_SKggPN4iEgvnHyvveLxVvaorCIPrE.woff2
static/webfonts/1Ptxg8zYS_SKggPN4iEgvnHyvveLxVvaorCMPrEHJA.woff2
static/webfonts/fa-brands-400.woff2
static/webfonts/fa-solid-900.woff2
Links anpassen
Es wäre zu viel, lang und breit zu erklären, was ich modifiziert habe. Im Prinzip habe ich die Links, die zu cloadflare und co zeigen, einfach auf ihre nun lokalen Pendants geändert. Um sich das anschauen zu können, sind hier mal die Diffs dazu:
diff --git a/layouts/partials/footer_mathjax.html b/layouts/partials/footer_mathjax.html
index 5319ec7..47f3e76 100644
--- a/layouts/partials/footer_mathjax.html
+++ b/layouts/partials/footer_mathjax.html
@@ -1,4 +1,4 @@
{{ if and (not .Params.disable_mathjax) (or (in (string .Content) "\\") (in (string .Content) "$")) }}
<script src="{{ "/js/math-code.js" | relURL }}"></script>
- <script async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.7/MathJax.js?config=TeX-MML-AM_CHTML"></script>
- {{ end }}
\ No newline at end of file
+ <script async src="/js/MathJax.js"></script>
+ {{ end }}
diff --git a/layouts/partials/head.html b/layouts/partials/head.html
index 2202ff4..209689c 100644
--- a/layouts/partials/head.html
+++ b/layouts/partials/head.html
@@ -11,7 +11,7 @@
{{ end }}
<!-- CSS -->
- {{ $purecss := "https://cdnjs.cloudflare.com/ajax/libs/pure/1.0.0/" }}
+ {{ $purecss := "/css/" }}
<link rel="stylesheet" href="{{ $purecss }}pure-min.css">
{{ "<!--[if lte IE 8]>" | safeHTML }}
@@ -31,14 +31,14 @@
<link rel="stylesheet" href="/css/blackburn.css">
<!-- Icons -->
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css">
+ <link rel="stylesheet" href="/css/all.min.css">
<!-- Fonts -->
- <link rel="preconnect" href="https://fonts.gstatic.com">
- <link href="https://fonts.googleapis.com/css2?family=Raleway&display=swap" rel="stylesheet" type="text/css">
+ <link rel="preconnect" href="/">
+ <link href="/css/fonts.css" rel="stylesheet" type="text/css">
<!-- MathJax -->
- <script async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.9/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script>
+ <script async src="/js/MathJax.js"></script>
<!-- RSS -->
{{ if .OutputFormats.Get "RSS" }}
@@ -47,8 +47,8 @@
{{ end }}
{{ with .Site.Params.highlightjs }}
- <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.6.0/styles/{{ . }}.min.css">
- <script async src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.6.0/highlight.min.js"></script>
+ <link rel="stylesheet" href="/css/androidstudio.min.css">
+ <script async src="/js/highlight.min.js"></script>
{{ range $.Site.Params.highlightjs_extra_languages }}
<script async src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.6.0/languages/{{ . }}.min.js"></script>
{{ end }}
Ladezeiten
Mit der beschriebenen Methode konnte ich, neben viel besserer Privacy, auch eine Verbesserung der Ladezeiten erreichen.
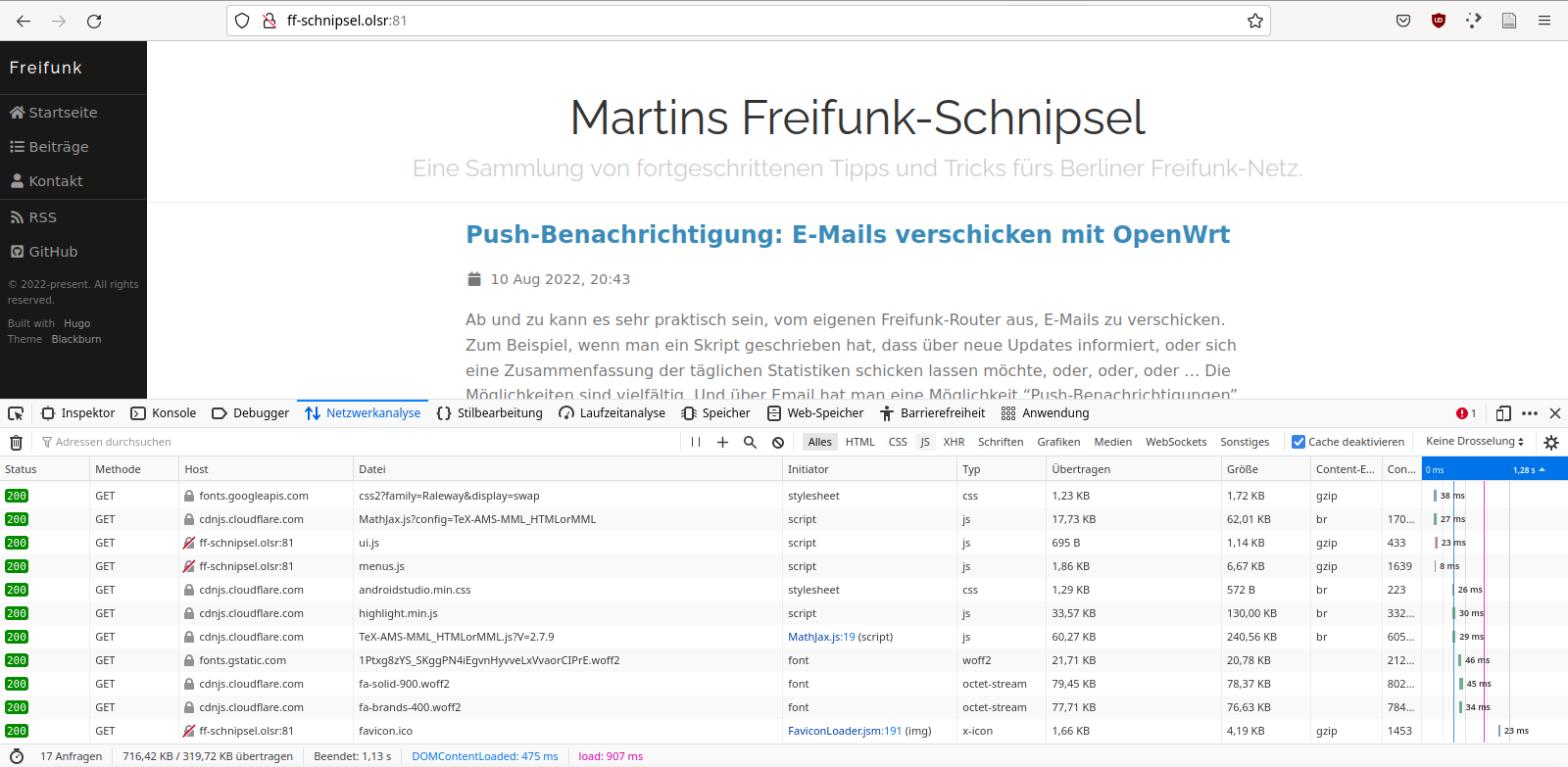
Zuerst die Ladezeit mit der unveränderten Website:

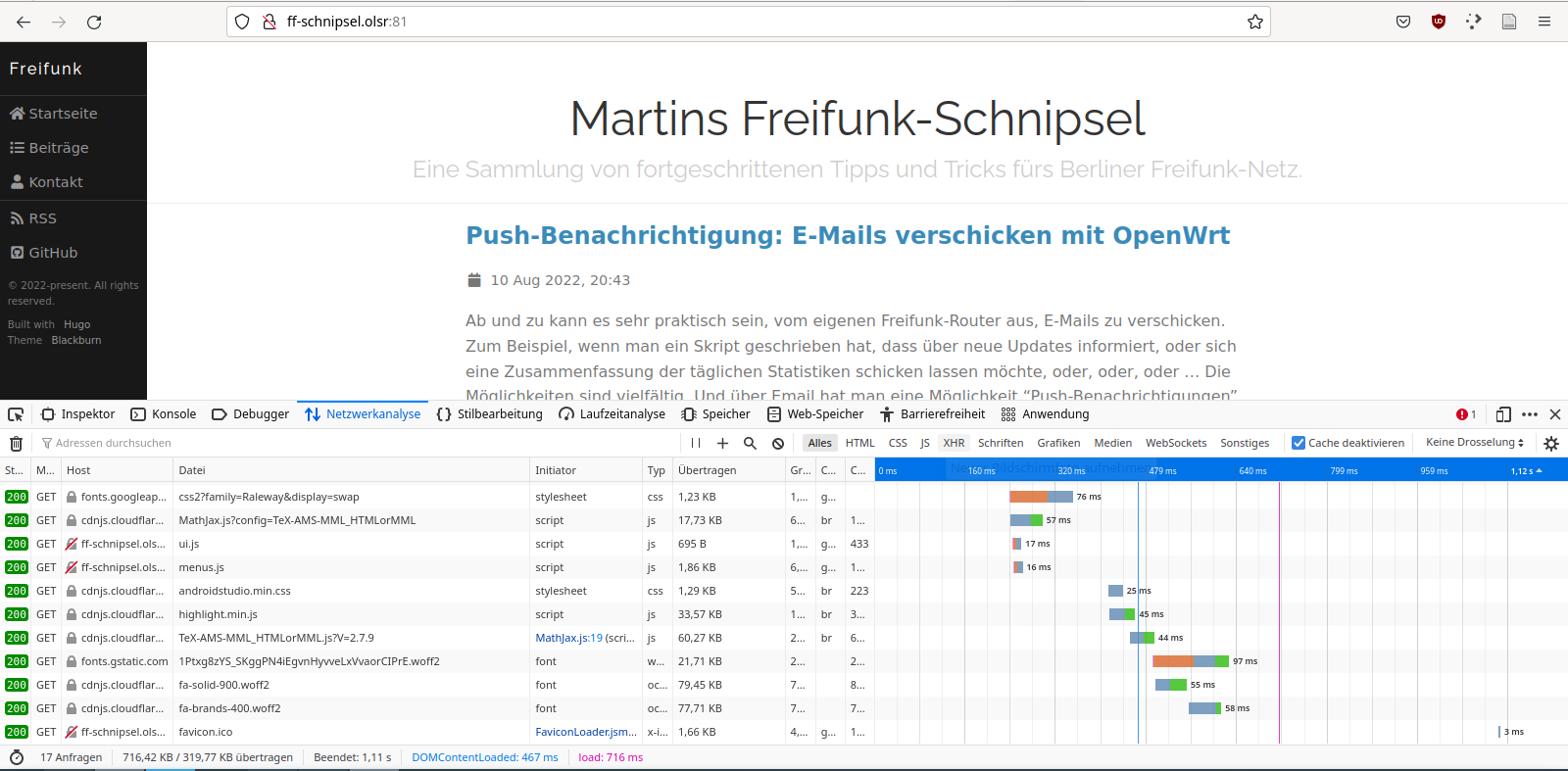
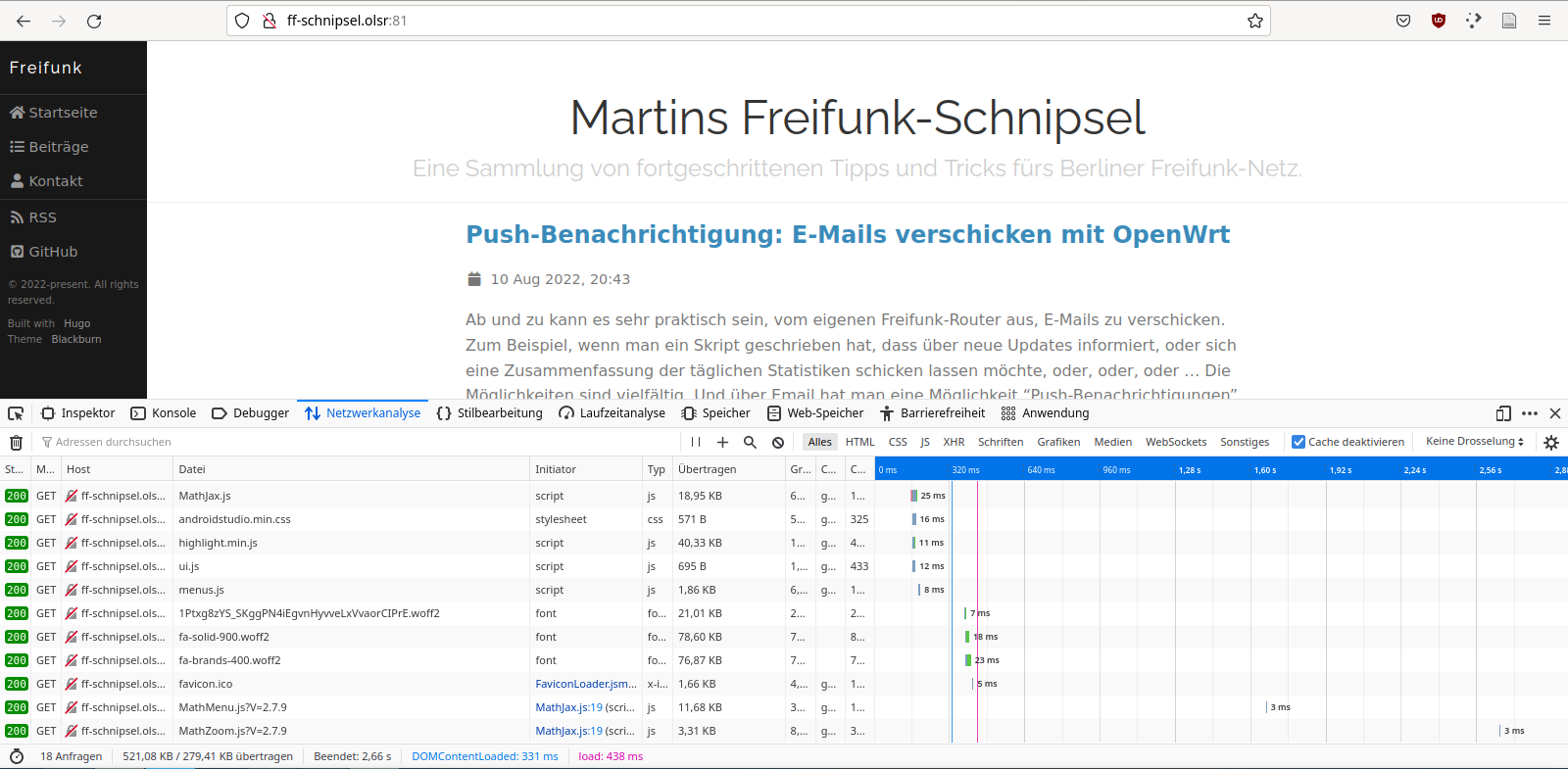
Und die Ladezeiten mit:

Zwar hat sich die Gesamtladezeit (oben rechte Ecke, unter dem Zahnrad) bei der lokalen Variante erhöht, allerdings werden dort die Mathjax-Module erst recht spät geladen. Da ich keine Formeln auf der Webseite nutze, bekommt der Nutzer davon normalerweise nichts mit.
Die “wichtigen” Dateien jedoch, Also html-Text und die Style-Sheets, werden um ca. 270 ms schneller ausgeliefert, als von cloudflare (siehe den pinken Strich im Diagram und die pinke Angabe ’load’ in der Fußzeile).
Das ist nicht verwunderlich, da die TCP-Verbindung zu unserem Webserver bereits aufgebaut ist und bereit, weitere CSS-Dateien zu übertragen. Um die Dateien von cloudflare zu holen, müsste eine zusätzliche Verbindung aufgebaut werden, was wieder Zeit kostet.
Schluss
Ich hoffe, euch hat dieser kleine Artikel gefallen. Vielleicht sieht man ja demnächst mehr ladezeiten-optimierte Webseiten im Freifunknetz. :)